Reproducing this beautiful tweet

Step 1:
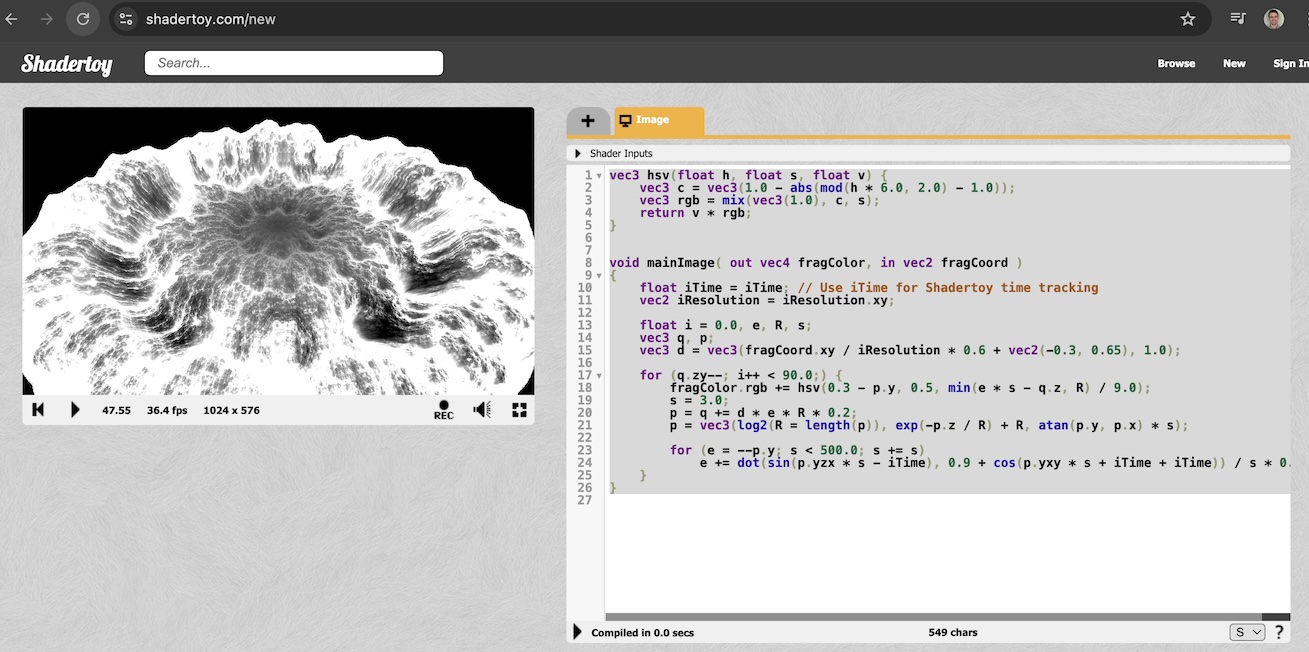
Go to https://www.shadertoy.com/new
Step 2: Paste the below code in
Then run!
vec3 hsv(float h, float s, float v) {
vec3 c = vec3(1.0 - abs(mod(h * 6.0, 2.0) - 1.0));
vec3 rgb = mix(vec3(1.0), c, s);
return v * rgb;
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
float iTime = iTime; // Use iTime for Shadertoy time tracking
vec2 iResolution = iResolution.xy;
float i = 0.0, e, R, s;
vec3 q, p;
vec3 d = vec3(fragCoord.xy / iResolution * 0.6 + vec2(-0.3, 0.65), 1.0);
for (q.zy--; i++ < 90.0;) {
fragColor.rgb += hsv(0.3 - p.y, 0.5, min(e * s - q.z, R) / 9.0);
s = 3.0;
p = q += d * e * R * 0.2;
p = vec3(log2(R = length(p)), exp(-p.z / R) + R, atan(p.y, p.x) * s);
for (e = --p.y; s < 500.0; s += s)
e += dot(sin(p.yzx * s - iTime), 0.9 + cos(p.yxy * s + iTime + iTime)) / s * 0.15;
}
}
Built with Scroll v130.1.0